OS 가 돋움/굴림/바탕/궁서 등과 돋움체/굴림체/바탕체/궁서체 등에 대해서 굵은 글씨를 지원하지 않아서, 크롬이 이를 자체적으로 지원해 왔는데.. 간혹 이 기능이 빠져서 사용자가 불편을 경험하게 되는 현상. 크롬 뿐만 아니라 크로뮴 엣지에서도 발생하는데, 그나마 네이버 웨일에서는 발생하지 않음.
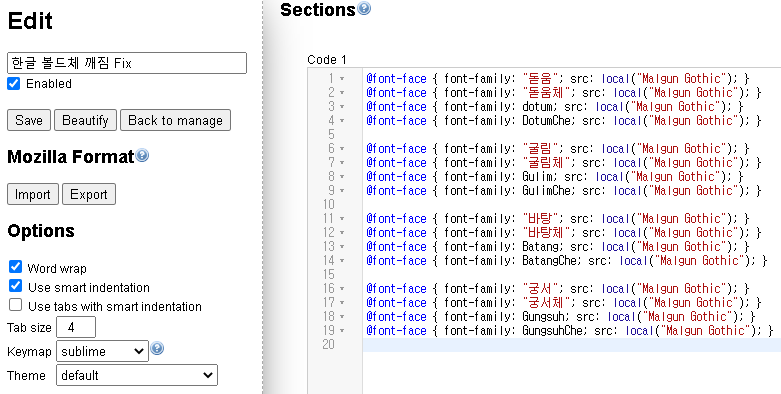
크롬의 경우 크롬 앱스토어에서 'Stylish' (다른 프로그램을 사용해도 됨) 확장 프로그램을 설치하고 아래와 같이 세팅하면, 상기 폰트들을 'Malgun Gothic' (맑은 고딕)으로 바꿔주기 때문에 볼드체도 제대로 보임. 다만, 기본 세팅은 볼드체도 src:local('...') 로 노말 폰트가 적용되기 때문에, 아래와 같이만 세팅하는 것을 추천함.

@font-face { font-family: "돋움"; src: local("Malgun Gothic"); }
@font-face { font-family: "돋움체"; src: local("Malgun Gothic"); }
@font-face { font-family: dotum; src: local("Malgun Gothic"); }
@font-face { font-family: DotumChe; src: local("Malgun Gothic"); }
@font-face { font-family: "굴림"; src: local("Malgun Gothic"); }
@font-face { font-family: "굴림체"; src: local("Malgun Gothic"); }
@font-face { font-family: Gulim; src: local("Malgun Gothic"); }
@font-face { font-family: GulimChe; src: local("Malgun Gothic"); }
@font-face { font-family: "바탕"; src: local("Malgun Gothic"); }
@font-face { font-family: "바탕체"; src: local("Malgun Gothic"); }
@font-face { font-family: Batang; src: local("Malgun Gothic"); }
@font-face { font-family: BatangChe; src: local("Malgun Gothic"); }
@font-face { font-family: "궁서"; src: local("Malgun Gothic"); }
@font-face { font-family: "궁서체"; src: local("Malgun Gothic"); }
@font-face { font-family: Gungsuh; src: local("Malgun Gothic"); }
@font-face { font-family: GungsuhChe; src: local("Malgun Gothic"); }
'2. 컴퓨터 이야기 > 소프트웨어' 카테고리의 다른 글
| 윈도우11 에서 압축된 파일을 윈도우10 에서 압축해제 하면 오류... (0) | 2022.06.08 |
|---|---|
| 윈도우 10 업데이트 이후, 탐색기 날짜에 m/1/19 이런식으로 표시 (2) | 2019.07.01 |
| 윈도우10 1903 업데이트, 샌드박스 가상 이더넷과 새로운 IP (2) | 2019.06.14 |
| 윈도우 탐색기 목록이 언젠가부터 일자별로 묶여서 보인다? (11) | 2019.06.14 |
| 윈도우8.1 탐색기 폭주(응답없음, 높은 리소스 사용) (2) | 2015.03.20 |